Descubre cómo dar vida a tus páginas web con Estilos y Colores de Fuente en HTML. Aprende a resaltar la personalidad de tu contenido y a captar la atención de tus visitantes con simples pero poderosas herramientas de diseño. ¡Sigue leyendo para convertir tu web en toda una experiencia visual!
Cómo cambiar el color de fuente en HTML
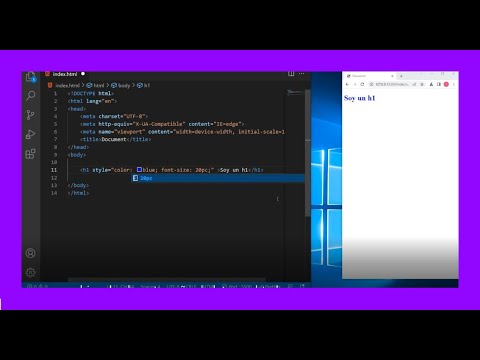
- Para cambiar el color de un elemento individual, se puede usar el atributo **style** en la etiqueta HTML, por ejemplo:
<p style="color: blue;">Texto en azul</p> - Si deseas aplicar el color a varios elementos o a todo el documento, se recomienda usar una hoja de estilo externa con CSS. Por ejemplo, en el archivo CSS:
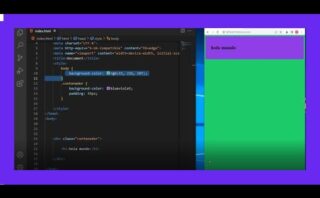
body {
color: green;
}
Por otro lado, también es posible utilizar códigos de color RGB o hexadecimales para definir los colores específicos. Por ejemplo:
- RGB:
color: rgb(255, 0, 0); /* Rojo */ - Hexadecimal:
color: #ff0000; /* Rojo */
Es importante recordar que la legibilidad del texto es fundamental, por lo que se debe elegir colores que contrasten bien con el fondo para facilitar la lectura.
Utilizar una fuente personalizada en HTML
Para utilizar una fuente personalizada en HTML, es necesario seguir ciertos pasos. En principio, debemos tener el archivo de la fuente en un formato compatible, como TTF o OTF. Luego, podemos emplear la propiedad CSS font-face para hacer referencia a la fuente personalizada en nuestro código HTML.
El proceso para utilizar una fuente personalizada en HTML puede dividirse en los siguientes pasos:
- Descargar la fuente en un formato compatible, como TTF o OTF.
- Definir la fuente utilizando la regla @font-face en tu archivo CSS, especificando la ruta del archivo de fuente.
- Asignar la fuente personalizada a los elementos deseados utilizando la propiedad font-family.
Por ejemplo, el código CSS para definir una fuente personalizada sería algo así:
@font-face {
font-family: 'MiFuentePersonalizada';
src: url('ruta/a/mi_fuente.ttf') format('truetype');
}
Una vez que hemos definido la fuente personalizada, podemos aplicarla a elementos HTML como este:
h1 {
font-family: 'MiFuentePersonalizada', sans-serif;
}
De esta manera, los encabezados de nivel 1 (<h1>) utilizarían la fuente personalizada si está disponible, de lo contrario utilizarían una fuente de respaldo (en este caso, sans-serif).
Cómo cambiar el color de un h1 en HTML
Para cambiar el color de un <h1> en HTML, puedes utilizar el atributo style o las hojas de estilo CSS. Aquí te explico cómo:
Usando el atributo style:
Puedes cambiar el color de un <h1> directamente dentro de la etiqueta, de la siguiente manera:
Tu Título Aquí
Usando CSS externo o interno:
Si prefieres mantener tu código HTML limpio, es recomendable utilizar CSS externo o interno. Aquí tienes un ejemplo de cómo podrías hacerlo:
<style>
h1 {
color: green;
}
</style>
Usando classes o identificadores:
Es común asignar clases o identificadores a los elementos para definir su estilo. Te muestro un ejemplo de cómo podrías hacerlo:
<style>
.titulo-verde {
color: green;
}
</style>
<h1 class="titulo-verde">Tu Título Aquí</h1>
Importancia:
Es importante recordar que el color es sólo una propiedad de estilo de un <h1>. Puedes personalizar otros atributos como el tamaño del texto, la fuente, el espacio entre letras, entre otros.
Esperamos que hayas disfrutado aprendiendo sobre los estilos y colores de fuente en HTML. Ahora podrás dar vida a tus páginas web con combinaciones creativas y llamativas. ¡Hasta pronto y sigue explorando el fascinante mundo del desarrollo web!