Descubre cómo darle un toque de elegancia y profesionalidad a tus páginas web aprendiendo a centrar imágenes en HTML. ¡Sigue leyendo para dominar este sencillo pero efectivo truco de diseño!
Cómo centrar imágenes en HTML
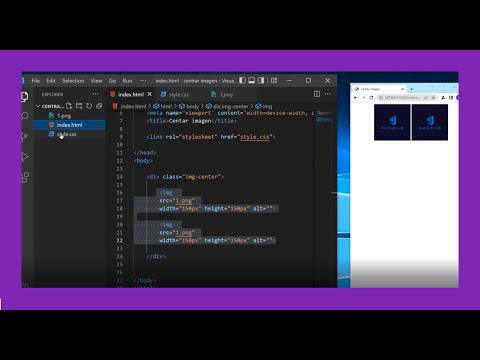
Para centrar imágenes en HTML, podemos utilizar la propiedad CSS margin o la etiqueta <center> que ahora en HTML5 ya no está recomendada pero aún es compatible. Vamos a ver ambas formas:
| Forma de centrar | Código |
|---|---|
Centrado con margin |
img {
display: block;
margin-left: auto;
margin-right: auto;
}
|
Centrado con <center> (no recomendado) |
|
Usando margin: Con esta opción, establecemos los márgenes izquierdo y derecho del elemento <img> a auto, lo que automáticamente centrará la imagen dentro de su contenedor.
Usando <center>: Aunque esta etiqueta ya no es recomendada en HTML5, aún se puede utilizar para centrar imágenes. Simplemente colocamos la etiqueta <center> antes y después de la etiqueta <img>.
Es importante recordar que es recomendable utilizar CSS para centrar elementos en lugar de etiquetas HTML obsoletas.
Cómo centrar un objeto en HTML
- Centrar horizontalmente un objeto utilizando text-align: Se puede centrar un objeto de tipo bloque, como un div, utilizando la propiedad CSS text-align con el valor center. Por ejemplo:
<div style="text-align: center;"> Contenido centrado </div> - Centrar horizontalmente un objeto utilizando margin: Otra forma de centrar un objeto es utilizando márgenes automáticos en el elemento que se quiere centrar. Esto se logra configurando los márgenes laterales izquierdo y derecho a auto. Por ejemplo:
<div style="margin: 0 auto;"> Contenido centrado </div> - Centrar vertical y horizontalmente un objeto utilizando flexbox: Con el uso de flexbox en CSS, se puede centrar un objeto tanto horizontal como verticalmente de manera sencilla. Por ejemplo:
<div style="display: flex; justify-content: center; align-items: center;"> Contenido centrado </div>
Es importante recordar que el método a elegir dependerá del diseño específico y de las necesidades del sitio web o la aplicación.
Centrado de Imágenes en CSS: Guía Práctica
Centrar imágenes en CSS es una tarea común al diseñar páginas web que mejora la presentación y la estética visual de nuestro contenido. Para lograrlo, contamos con varias opciones que nos permiten ajustar la posición de una imagen con precisión.
Una manera sencilla de centrar una imagen en CSS es utilizando la propiedad text-align aplicada al contenedor que rodea la imagen. Por ejemplo:
.contenedor-imagen {
text-align: center;
}
Otra opción es utilizar el valor de margin en los lados izquierdo y derecho para centrar la imagen horizontalmente. Este enfoque implica darle a la imagen un display de tipo bloque y luego establecer los márgenes automáticos. Por ejemplo:
.centro-imagen {
display: block;
margin-left: auto;
margin-right: auto;
}
Además, CSS también ofrece la posibilidad de centrar imágenes en línea verticalmente en un contenedor, especialmente útil cuando se combinan texto e imágenes en una misma sección. Para ello, se puede utilizar display: flex en el contenedor y alinear verticalmente con align-items: center. Veamos un ejemplo:
.
Espero que esta guía sobre cómo centrar una imagen en HTML haya sido útil para ti. ¡Recuerda que la práctica es clave para dominar el diseño web! ¡Hasta la próxima!