Descubre cómo darle vida y dinamismo a tus páginas web cambiando el color del texto con código HTML. Sumérgete en el fascinante mundo de la maquetación web y aprende a personalizar tus contenidos de forma sencilla y creativa. ¡Sigue leyendo y desata tu creatividad!
Cambiar el color del texto en HTML: Guía completa
color. Esta propiedad acepta valores en diferentes formatos, como nombres de colores predefinidos, códigos hexadecimales o números RGB.
Por ejemplo, para cambiar el color del texto a rojo, se puede utilizar el siguiente código CSS en un documento HTML:
Este es un texto de color rojo.
Es importante destacar que el color del texto puede ser modificado a través de diferentes métodos, ya sea aplicando estilos directamente dentro de las etiquetas HTML o mediante reglas CSS en un archivo externo.
Algunos ejemplos de cambios de color de texto en HTML:
- Utilizar el nombre del color:
<p style="color: blue;">Texto azul</p> - Utilizar códigos hexadecimales:
<p style="color: #FFA500;">Texto naranja</p> - Utilizar valores RGB:
<p style="color: rgb(75, 0, 130);">Texto indigo</p>
Cómo personalizar el color del texto en HTML
Para personalizar el color del texto en HTML, se puede utilizar la propiedad color en CSS. Esta propiedad permite especificar el color del texto para un elemento HTML en particular.
Ejemplo de código:
Este es un texto en color azul.
Es importante recordar que el valor de la propiedad color puede ser especificado de varias formas:
- Por nombre: por ejemplo,
color: blue;. - Mediante valores RGB: por ejemplo,
color: rgb(255, 0, 0);. - Utilizando valores hexadecimales: por ejemplo,
color: #ff0000;.
Además, se puede aplicar el color de texto de forma global en un documento HTML utilizando estilos en la etiqueta body:
body {
color: red;
}
Esto hará que todo el texto dentro del documento se muestre en color rojo, a menos que se especifique lo contrario para elementos específicos.
Cómo aplicar colores a un título h1 en HTML
Para aplicar colores a un título <h1> en HTML, se puede utilizar la propiedad de estilo color en línea o mediante hojas de estilo CSS.
Si deseamos aplicar color directamente en el elemento <h1>, se puede hacer de la siguiente manera:
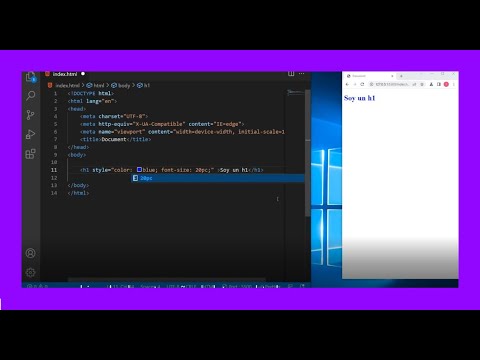
<h1 style="color: blue;">Título en azul</h1>
Para usar CSS y aplicar color a un título <h1>, se puede hacer de la siguiente manera:
<style>
h1 {
color: red;
}
</style>
<h1>Título en rojo</h1>
Algunos ejemplos de colores comúnmente utilizados en HTML son red (rojo), blue (azul), green (verde), entre otros. También se puede utilizar códigos hexadecimales para colores más personalizados.
Es importante recordar que se puede combinar la propiedad de color con otras propiedades CSS para modificar aún más la apariencia del título <h1>.
¡Espero que hayas disfrutado aprendiendo a cambiar el color del texto con HTML! Recuerda que con <font color="color_deseado">Tu texto aquí</font> puedes personalizar tus páginas web. ¡Hasta la próxima!