Descubre cómo darle un toque visual único a tu página web añadiendo fondos de imagen con HTML. Aprende paso a paso cómo hacerlo y sorprende a tus visitantes con un diseño atractivo y personalizado. ¡Sigue leyendo para aprender cómo hacerlo!
Cómo insertar una imagen de fondo en HTML
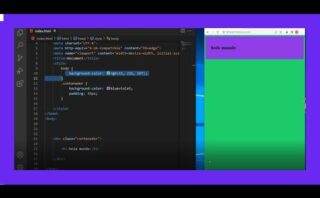
Para insertar una imagen de fondo en una página web utilizando HTML, se puede utilizar la propiedad CSS background-image. Para ello, es necesario incluir el siguiente código en la sección de estilo CSS del documento HTML o en un archivo externo CSS:
body {
background-image: url('ruta_de_la_imagen.png');
}
Utilizando esta propiedad, se puede establecer una imagen como fondo de toda la página web. Además, se pueden ajustar distintas propiedades para controlar aspectos como la repetición de la imagen, la posición, el tamaño, entre otros.
- Repetición de la imagen: Se puede controlar si la imagen se repite en el fondo horizontal o verticalmente utilizando las propiedades background-repeat.
- Posición de la imagen: Es posible establecer la posición de la imagen de fondo utilizando las propiedades background-position.
- Tamaño de la imagen: La propiedad background-size permite ajustar el tamaño de la imagen de fondo.
A continuación, se muestra un ejemplo de cómo se podría aplicar la imagen de fondo en un documento HTML:
body {
background-image: url('fondo.jpg');
background-repeat: no-repeat;
background-position: center;
background-size: cover;
}
Ejemplo de imagen de fondo en HTML
Contenido de la página...
Con esto, se logra establecer una imagen de fondo en una página web utilizando HTML y CSS de forma sencilla y personalizable.
Cómo establecer una imagen de fondo en HTML
background-image. Esta propiedad se aplica a un elemento HTML, por lo general, al cuerpo («««), para colocar una imagen como fondo en toda la página.
Para establecer una imagen de fondo en HTML, se puede seguir el siguiente proceso:
- Crear el archivo HTML con la estructura base:
Nombre de la página
- Crear un archivo CSS (por ejemplo, styles.css) para aplicar estilos, y luego en ese archivo CSS:
body {
background-image: url('ruta/de/la/imagen.jpg');
}
- La imagen se debe encontrar en la ruta especificada para que el navegador la cargue como fondo de la página.
Es importante recordar que el tamaño de la imagen puede afectar la velocidad de carga de la página, por lo que se recomienda utilizar imágenes optimizadas para web.
Además, se pueden añadir propiedades CSS adicionales para controlar el tamaño de la imagen de fondo, su repetición, posición, entre otras, según las necesidades de diseño de la página.
Cómo insertar una imagen de fondo en HTML
background-image. Lo primero que debes hacer es tener la imagen que deseas utilizar disponible en tu proyecto. Luego, puedes seguir los siguientes pasos:
- Crear una regla CSS para el elemento al que deseas aplicar la imagen de fondo. Por ejemplo, si deseas colocar una imagen de fondo en el cuerpo de tu página web, puedes utilizar el selector
body. - Dentro de esa regla, añadir la propiedad
background-image, especificando la ruta de la imagen que deseas utilizar. Por ejemplo:background-image: url('ruta_de_la_imagen.jpg'); - Además de
background-image, puedes ajustar otras propiedades comobackground-repeatpara definir si la imagen se repite,background-sizepara establecer el tamaño de la imagen de fondo, ybackground-positionpara indicar la posición de la imagen en el elemento.
Ejemplo de cómo insertar una imagen de fondo en el cuerpo de un documento HTML:
body {
background-image: url('ejemplo.jpg');
background-repeat: no-repeat;
background-size: cover;
background-position: center;
}
Recuerda que al insertar una imagen de fondo en HTML, es importante considerar la optimización de la imagen para reducir el tiempo de carga de la página.
Espero que este tutorial sobre cómo añadir un fondo de imagen en HTML haya sido útil. ¡Ahora puedes personalizar tus páginas web con imágenes de fondo espectaculares! ¡Hasta pronto!