¿Quieres saber cómo darle un toque de color único a tu texto en HTML sin necesidad de usar CSS? ¡Sigue leyendo para descubrir cómo cambiar el color de fondo y resaltar tus palabras de forma sencilla y atractiva!
Cambiar color de texto en HTML sin CSS: Tutorial paso a paso
color** en la etiqueta de texto que se quiere modificar.
Por ejemplo, si queremos cambiar el color de un texto a rojo, podemos hacerlo de la siguiente manera:
Este texto es rojo
Otra forma de cambiar el color del texto es mediante el uso de la etiqueta **font**, la cual nos permite definir propiedades de fuente, como el color.
A continuación, se muestra un ejemplo de cómo cambiar el color del texto utilizando la etiqueta **font**:
Este texto es azul
Es importante destacar que si bien estas formas pueden ser útiles en ciertos casos puntuales, **no se recomienda su uso** en el desarrollo web actual, ya que la separación de estilos y contenido es una práctica fundamental para un código limpio y mantenible. **CSS** es la forma estándar de manejar los estilos en HTML y se recomienda su uso para cambiar el color del texto de manera más efectiva y organizada.
Cómo cambiar el fondo del texto en HTML
**, **
Para cambiar el fondo del texto en HTML, se puede seguir este enfoque:
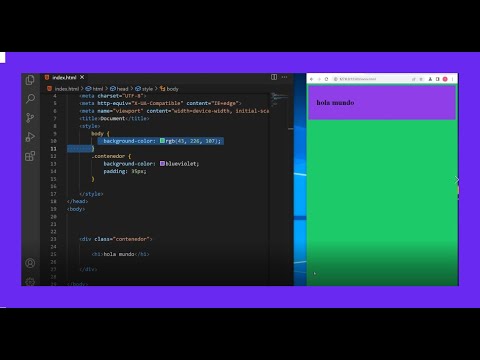
1. **Inline CSS:** Se puede cambiar el fondo de un texto específico utilizando el atributo **style** directamente en la etiqueta HTML. Por ejemplo:
html
Este es un párrafo con fondo azul claro.
2. **CSS externo:** Es recomendable utilizar una hoja de estilos externa para mantener el código organizado. En la hoja de estilos, se puede definir una regla para cambiar el fondo del texto. Por ejemplo:
html
.fondo-azul {
background-color: lightblue;
}
Este es otro párrafo con fondo azul claro.
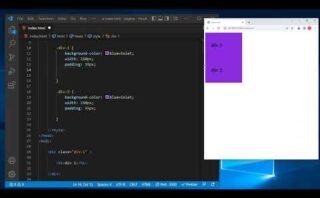
3. **Selector de Clase:** Utilizar **clases** en CSS facilita la reutilización del estilo. Se puede crear una clase específica para cambiar el fondo del texto. Por ejemplo:
html
Este es un párrafo con fondo rojo.
4. **Selector de ID:** También se puede utilizar un **ID** para aplicar estilos específicos a un elemento. Por ejemplo:
html
Este es un párrafo con fondo verde.
Cómo dar color a un texto en HTML
En HTML, para dar color a un texto, se utiliza la propiedad CSS color. Esta propiedad permite especificar el color del texto que se mostrará en la página web.
Para definir el color de un texto en HTML, se puede utilizar el nombre del color, su código hexadecimal o su valor RGB. A continuación se muestran ejemplos de cada uno:
- Color por nombre:
<p style="color: red;">Texto de color rojo</p> - Color en hexadecimal:
<p style="color: #FF0000;">Texto de color rojo</p> - Color en RGB:
<p style="color: rgb(255, 0, 0);">Texto de color rojo</p>
Además de especificar el color en línea como en los ejemplos anteriores, también es posible definir los colores en una hoja de estilo externa utilizando selectores CSS.
Otra forma de dar color a un texto en HTML es utilizando etiquetas <font> aunque esta forma se considera obsoleta. Por ejemplo:
<p><font color="blue">Texto de color azul</font></p>
Es importante tener en cuenta la accesibilidad al elegir colores para el texto, asegurándose de que haya suficiente contraste para que sea legible. También se pueden utilizar herramientas en línea para seleccionar paletas de colores adecuadas.
Puedes cambiar el color de fondo del texto en HTML sin CSS utilizando el atributo bgcolor dentro de la etiqueta & lt;body>. Esto te permitirá personalizar el fondo de tu texto de forma sencilla y sin necesidad de estilos externos. ¡Hasta pronto!