Aprender a insertar una imagen en CSS es fundamental para dar vida y estilo a tus proyectos web. En esta guía paso a paso te mostraremos cómo lograrlo de forma sencilla y efectiva. ¡Descubre cómo potenciar la estética de tus diseños con imágenes impactantes!
Cómo colocar una imagen en CSS
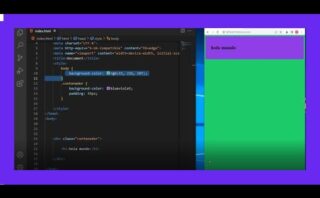
**Sintaxis básica:**
«`css
selector {
background-image: url(‘ruta/de/la/imagen.jpg’);
}
«`
Es importante tener en cuenta que la imagen se colocará como fondo del elemento seleccionado. A continuación, se presentan algunos atributos que se pueden utilizar con la propiedad **background-image**:
**Atributos adicionales:**
| Atributo | Descripción |
|———————|————————————————————|
| **background-repeat** | Define cómo se repetirá la imagen en el elemento |
| **background-size** | Establece el tamaño de la imagen de fondo |
| **background-position**| Controla la posición inicial de la imagen de fondo |
| **background-attachment**| Determina si la imagen se desplaza con el contenido o permanece fija |
**Ejemplo:**
«`css
.selector {
background-image: url(‘imagen.jpg’);
background-repeat: no-repeat;
background-size: cover;
background-position: center;
background-attachment: fixed;
}
«`
Además de la propiedad **background-image**, también es posible colocar una imagen utilizando la etiqueta **** en HTML. En ese caso, se indica la ruta de la imagen en el atributo **src** de la etiqueta.
**Ejemplo con HTML:**
«`html

«`
Posicionamiento de imágenes en CSS: Guía completa
El posicionamiento de imágenes en CSS es una técnica fundamental para el diseño web, ya que permite controlar la ubicación de las imágenes en relación con su contenedor y con otros elementos de la página.
Para posicionar una imagen en CSS, se utilizan diversas propiedades, entre las que se destacan:
| Propiedad CSS | Descripción |
|---|---|
position |
Define el tipo de posicionamiento del elemento respecto a su contenedor. |
top, right, bottom, left |
Estas propiedades permiten ajustar la posición de la imagen en relación con los bordes del contenedor. |
z-index |
Define el orden de apilamiento de los elementos posicionados. |
Es importante recordar que el posicionamiento absoluto de una imagen la saca del flujo normal del documento, por lo que puede superponerse a otros elementos si no se controla adecuadamente. En cambio, el posicionamiento relativo mantiene el espacio que ocuparía la imagen en el flujo del documento.
Algunos tipos de posicionamiento comunes son:
- Absoluto: La imagen se posiciona con respecto al primer ancestro posicionado.
- Relativo: La imagen se posiciona con respecto a su posición normal.
- Fijo: La imagen se mantiene fija en la ventana del navegador.
Un ejemplo sencillo de código CSS para posicionar una imagen de fondo sería:
.imagen-fondo {
position: absolute;
top: 50px;
left: 100px;
z-index: 1;
}
Con esta guía completa sobre el posicionamiento de imágenes en CSS, podrás mejorar la apariencia y la disposición de las imágenes en tus páginas web de manera efectiva.
Cómo añadir una imagen de fondo en HTML con CSS
Para añadir una imagen de fondo en HTML con CSS, se puede utilizar la propiedad background-image. Esta propiedad se utiliza para establecer una imagen como fondo de un elemento HTML.
Para añadir una imagen de fondo en CSS, se debe seleccionar el elemento al que se le quiere añadir el fondo y luego utilizar la propiedad background-image junto con la URL de la imagen que se desea utilizar. Por ejemplo:
```
selector {
background-image: url('ruta_de_la_imagen.jpg');
}
```
Además de la propiedad background-image, se pueden utilizar otras propiedades como background-repeat para controlar la repetición de la imagen de fondo, background-size para ajustar el tamaño de la imagen de fondo, y background-position para establecer la posición de la imagen de fondo.
Es importante recordar que la imagen de fondo se aplicará al contenido del elemento seleccionado, por lo que es posible que sea necesario ajustar otras propiedades CSS como el color del texto para mejorar la legibilidad.
Esperamos que esta guía paso a paso sobre cómo insertar una imagen en CSS te haya resultado útil. ¡Ahora estarás un paso más cerca de dominar el diseño web! ¡Hasta pronto!